
A number of years ago now, I was working as a Design Strategist on a website redesign project for a client in healthcare, more specifically, the pharmaceutical sector. I was lucky enough to be working with a very talented UX Director at the time (shout out to my former boss, lifelong mentor and good friend, Mr John Oxton-King). Working with John was always an enlightening experience, and on this occasion, it was no different, except for one thing: we were about to stumble across a big challenge, and for me at least, it was the start of a new sense of direction, and a new way of thinking.
As with many of our projects, including numerous previous projects in the healthcare sector, we started off by understanding their requirements and challenges through a series of semi-guided stakeholder interviews. These were anonymous interviews with those familiar with the brand, including NGOs, healthcare professionals and patients. Nothing unusual there. However, these workshops uncovered something we had never come across in this space before and caught us completely off-guard: we were told, repeatedly, what a positive impact this big pharma business was having. Not only that, but how highly thought of and respected they were for their commitment to the lives of their patients and the support they provided to healthcare professionals. Not how a lot of people typically think of big pharma at all.
So the concept was becoming clear: more people needed to hear these stories and utilise their support and resources, and this content needs to be shared across markets (the naivety). After a few more conversations, it also became clear they weren’t lacking in content either. They had a huge amount of valuable content to support their commitments and although distributed and siloed, there were stacks of videos and editorial pieces, as well as entire platforms for both patients and healthcare professionals. But, unless you knew where to look, this content was hard to find. And, the company wasn't currently offering this content to its local markets through their own localised version of the site.
At the time, we weren’t sure why this hadn’t been done sooner, but in our attempt to address it, we were quickly going to come face to face with a challenge that has multiplied exponentially for businesses all over the world ever since.
The Industry Problem
Since its inception, we’ve all been thinking about the web as ‘pages’. It’s so ingrained in our way of thinking and working that when we’re commissioning a website, scoping a CMS (content management system), and defining its architecture, we as an industry (understandably) default to taking a route that helps us to quickly and efficiently generate pages. That worked well for us initially, but the web has evolved since then. We may not think about it much, but layers have been built on top of ‘the web’, which impact how content is structured. Take entire platforms like LinkedIn, Facebook, TikTok, Google (just to name a few); these platforms have their own opinions on how to structure the same content that lives on our web pages (Tweets, Posts, Stories, Reels etc).
So when these platforms came about, what was our answer? In the early days it was fine: re-write, re-purpose and employ entire teams to generate content that was specific to a channel. Even offline content. Want to create a brochure? The design team can start from scratch and create a brochure. Creating a post for LinkedIn? Not a problem, we can start that from scratch there too. Facebook starts taking off? All good, we’ll invest in creating some standout content for that channel as well.
Not seeing what the problem is? Well, aside from obvious inefficiency and high costs, when developing a brand, consistency is key:
A brand is a set of expectations, memories, stories and relationships that, taken together, account for a customer's decision to buy one product or service over another
Now don’t get us wrong. We’re not suggesting the same content and format works across all platforms, but iterations of one piece of content with channel and audience in mind is the ideal place to be. However, this wasn’t the case. The upshot at the time was that some channels were neglected, while others became more and more disparate in their messaging, with no clear reference point for the brand sentiment to flow through. With everything becoming more and more channel specific, the brand voice was getting lost in the chaos.
In addition to this is the lifespan of the content. Depending on where that content is shared, it can often live for a moment and then become siloed to its channel, forever. On top of that, the internet can be a fickle place, and the once famed channels (e.g. Facebook), fell by the wayside to Instagram and in turn TikTok, Discord and a whole bunch more.
Over the past decade or so, huge amounts of money have been poured into the content creation industry and the majority of this content is incredibly valuable. But because of how the industry and content creators start with a presentation first view (think pages, tweets, posts, stories, reels), it becomes locked into an opinionated content structure that doesn’t want to play nicely with others (and that is by design).
So what if we had a tool that could manage all of our content? And if we had such a tool, what would we call it? Maybe a Content Management System? But you’ve already got one of those, right? It manages the updates to your website. I’m sorry to say, that’s probably where you’re going wrong.

A Change of Mindset and Accepting the Problem
It’s time to start thinking about your content as data, and incredibly valuable data at that. When you start to think of the money and time invested in your content creation, and the value your content holds for your brand equity, you begin to think a little more carefully and strategically about where it lives and the role it has to play. Our content needs a structure that allows it to flow between channels, be iterated upon, localised and these days, even be fed into AI (we’re at an exciting juncture).
So our concept of pages (from the web) and channel specific presentation types (tweets, posts, stories) have a fundamental flaw; it is opinionated by its presentation and doesn’t want to play nicely with others. We understand the value held within our content and its role in nurturing and promoting our brand, but now we need to understand how to structure our content, to give it the ability to flow.
To do that, we require… A Content Model.

Case study - Engineering digital transformation in manufacturing
An example of structuring content for distribution, which enables CFS to dynamically feed their site and build their product catalogsContent Modeling: Easier said than done
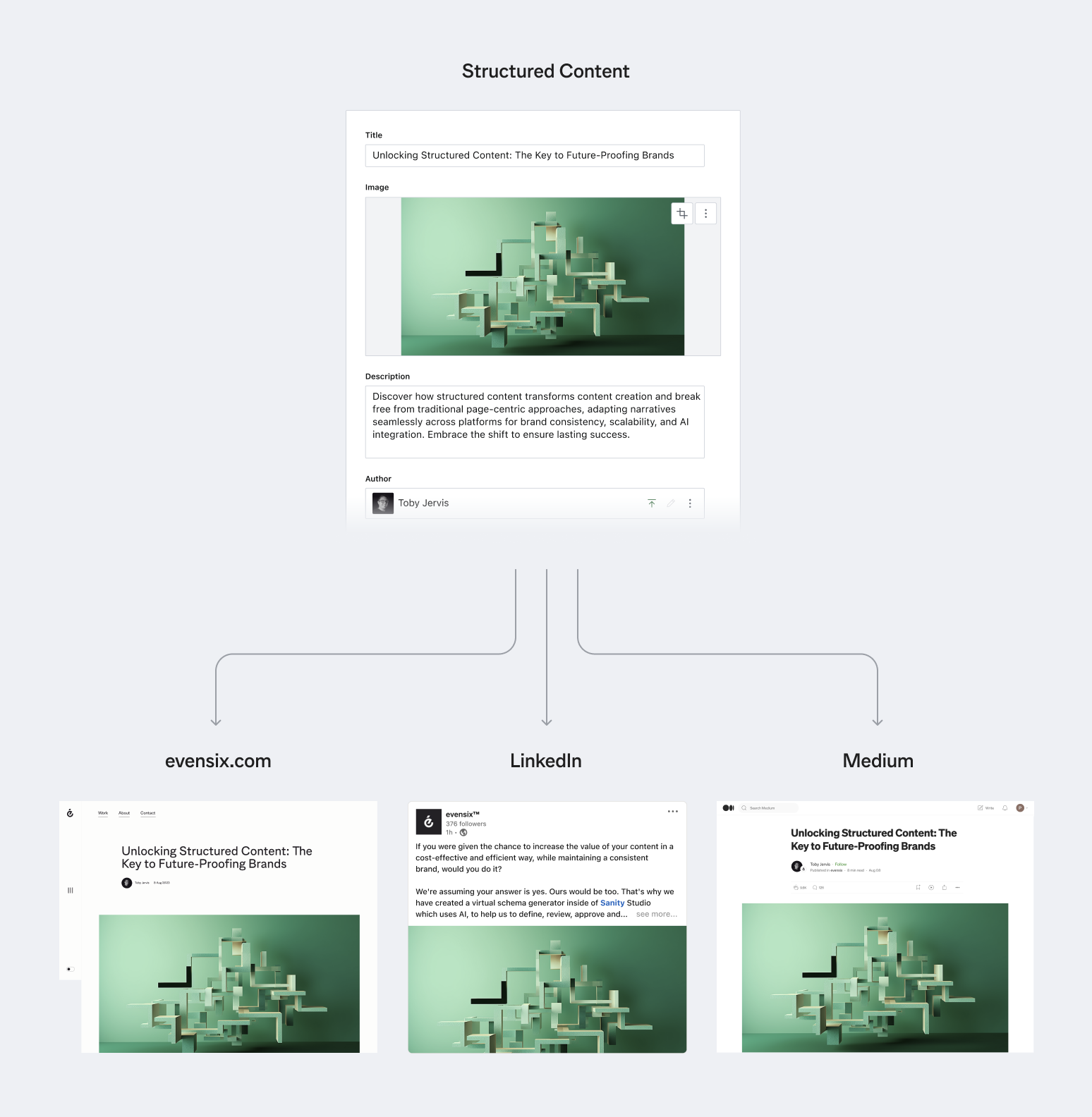
A Content Model consists of Structured Content, i.e., content that is organised and separated into its individual component parts. For example, a blog post's headline, subhead, publishing date, excerpt, and keyword tags are all separate structured content fields.
Once we understand the concept of creating ‘Structured Content’, it’s clear to see why it’s a great idea. But that’s just it; for most brands, it stops there, it’s just a hypothetical idea. The benefits are clear (increased efficiencies and value, reduced spend, consistent brand voice etc.), but you need to be prepared for the challenges, and be ready to face them head on.
I want to let you into a little secret: my first encounter with Content Modeling was an absolute failure. To understand the challenges you might face, I’m going to tell you why:
Localisation: The first hurdle
Remember when I said my first encounter with content modeling came from working on a project for a pharmaceutical client? Well, I’m sure you can guess, but it’s kind of a heavily regulated space to work in. Try moving content between markets, even just a patient story from the US to the UK, and trust me, you’re opening yourself up for a world of legislative pain.
Pain aside, we persevered with that project, by structuring (breaking down) content in such a way that it meant we could wrap rules around its component parts. A model that could flag potential risks between markets and identify those risk areas so they could be hidden or re-written to create content variations (I won’t lie, we thought that was a genius solution).
There were a ton of these challenges on that project, but even in a space that isn’t as heavily regulated, moving content between markets always poses challenges. Translation workflows aside, a lot of the time different markets have different needs and wants, and it’s quite easy to fall into the trap of thinking you can completely decouple them (NB. you can’t). The fact is, times change, audiences evolve, and the thing you thought was unique to one market no longer is. So what do you do? Start from scratch again? No, you leverage your ‘Content Lake’: you re-use, re-purpose, re-invent and create a new perspective by stitching together your existing content, and ultimately create anew from a position of understanding. In this sense, moving content between markets should be treated a lot like moving it between channels; same sentiment but with a fresh perspective. This is a side note, but I liken this process a lot to the idea for how Slack went about translating their messages
Technology: The danger of vendor lock-in
Back when I first discovered content modeling, the technology was very different. Monolithic CMSs and DXPs (digital experience platforms) ruled and the idea that one platform could do everything, and be the best at it, was prevalent. At their core, although not marketed as such, they were all the same: page builders in one form or another with an added benefit of some fairly rudimentary APIs (application programming interfaces). It’s also not their fault. It’s what we as an industry knew and understood back then; pitching anything else would have been suicide.
These platforms did however have the ability to be used in the way that, we at evensix at least now, think about structuring content. The problem with them was they could do too much, and they weren’t the best at any of the things they could do. Teams wanted the ability to build pages, and so the providers jumped on that and configured their CMSs to help them achieve it. As you’re probably aware by now, this is a fast route to unstructured content, which inturn renders the API layers they have built into them for sharing content fairly useless. This also makes it very likely your content is now locked into a structure that only this one provider can interpret on the frontend (easily), and TA-DA, that is one example of vendor lockin. You and your content aren’t going anywhere anytime soon, and you miss out on the latest and greatest tools, until some beta version finds its way into your proprietary Monolithic stack two years later.
This unfortunately, was the case for my first experience of content modeling. A very expensive and widely used DXP was already selected and provisioned (it was shared with another part of the company), and that part of the company had set it up to build pages. With the ability to share content between teams, channels and services? Not a chance!
Presentation: The enemy of structured content
First of all, it’s not really fair to say presentation is the enemy of structured content, but it most definitely can be. Trust me when I say, this is a bitter pill for me to swallow. I spent a large chunk of my career working in the presentation layer. Beautiful design is completely baked into my thought process and I am heavily biased towards designing visually striking brands and products. It’s important for me to explain my biased view here, because it would be easy to switch off at this point and think I don’t understand what it’s like to design or create content, or the design and content creation process; I do. My biased view is actually why I began to love the idea of structured content. It’s given me and my team a very real competitive advantage over designers who only view design as the ‘presentation’ layer. Ultimately, what all this boils down to is the ability to critique your design or the content you create and assign rules and standards towards it.

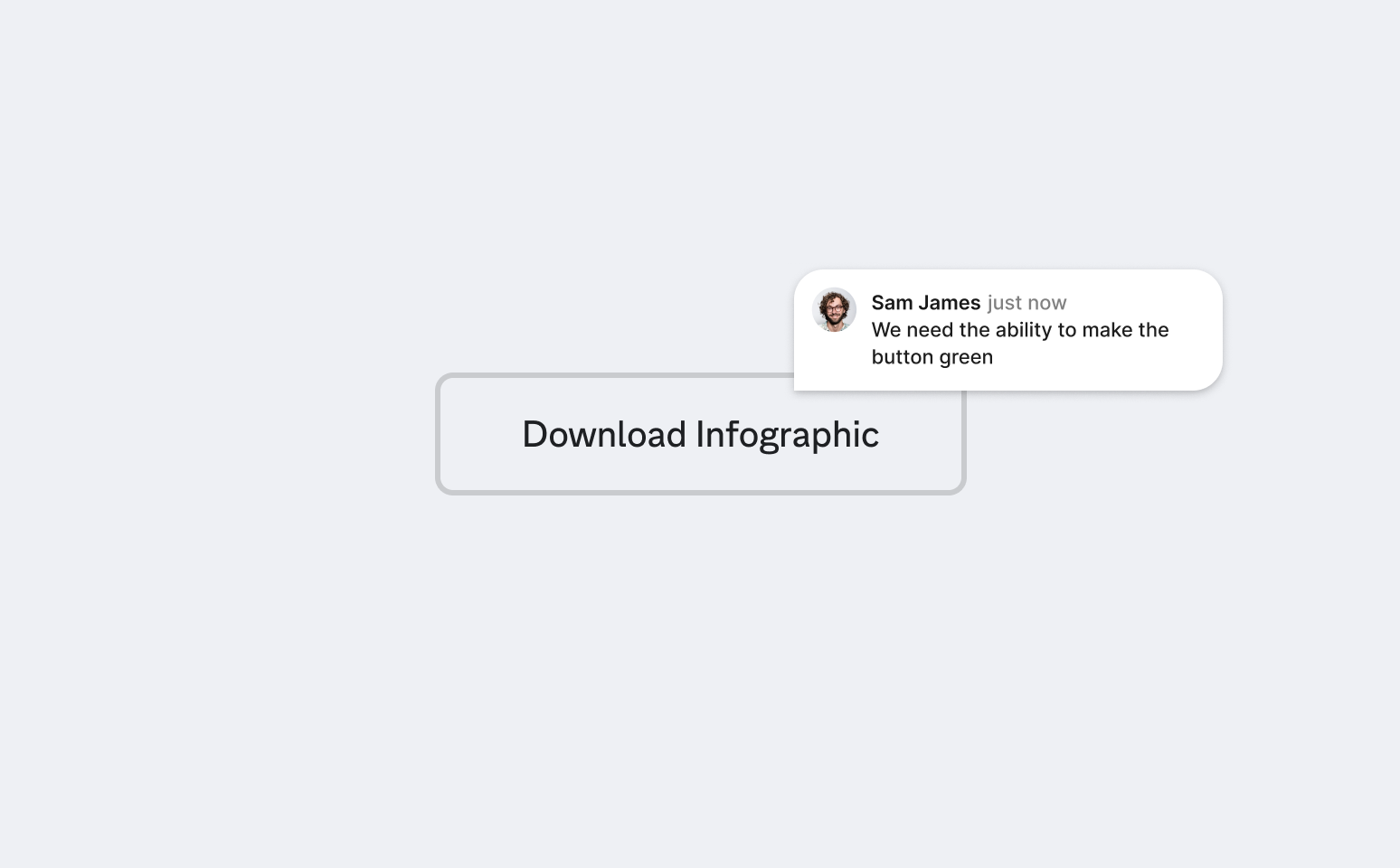
Here is a pro tip when critiquing: Ask why 5 times. This technique was developed by Toyota for determining the route cause of a problem, but you can literally apply it to anything (children do), let's have a go at using it to achieve structured content.
- We need the ability to make the button green. Why?
- So people notice it? Why do they need to notice it?
- Because it’s the point of the page, we want people to download our infographic? Why do they need to download your infographic?
- So we have a way to ask them for their email address? Why do you need their email address?
- So we can generate leads.
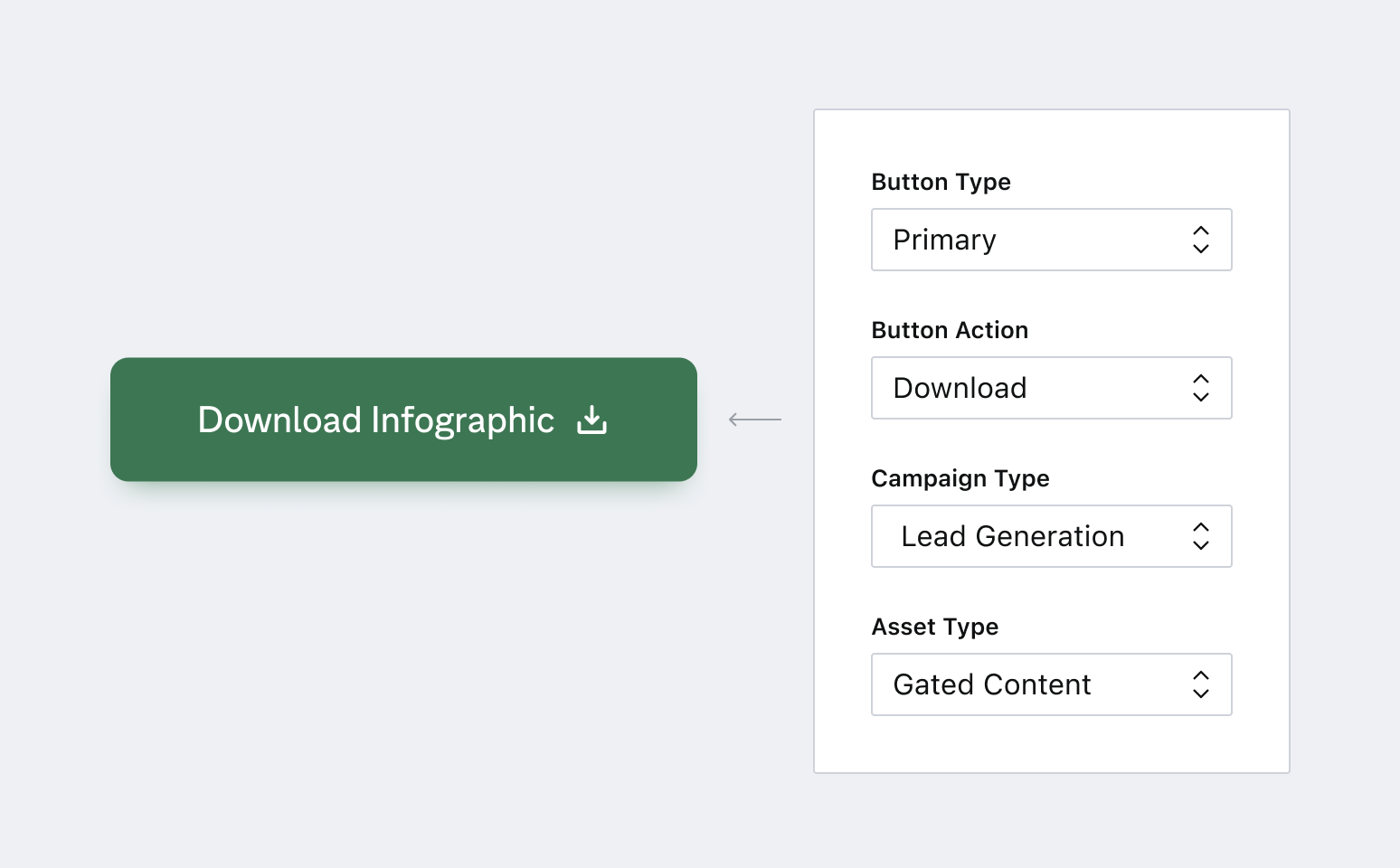
From this we can infer a few things to better structure our content:
- This Button Type is actually the Primary Call to Action (for this content)
- The Primary Call to Action is a Download
- The Campaign Type is Lead Generation
- The Asset Type is Gated content
So why is that important? Well let’s put all the clever things you can do with it now you have inferred context to one side (we will cover this in our next blog post), purely from a UX/UI perspective you can make the presentation of the content on the website and other channels more performant and quicker to implement.
Take a look…

So what was the problem we faced around presentation? Well, it was the same old industry problem. We just aren’t taught to think of content in this way. Everything we know leads us to think of how the content we create is presented, rather than the rules and data points that underpin it and give it rigor. In fact, both parts are equally as important. But this lack of awareness meant that discussions around content types quickly became discussions around the website design system (components) because a visual reference was required (fair enough, we anticipated this).
And this wasn’t easy to solve at the time. Nobody had any visual context of what ‘Structured Content’ looked like because it wasn’t really ‘a thing’ back then. So how do we workshop a concept that people don’t understand nor have a visual aide to explain? Layer on top of that the fact that all of the content they already had was opinionated by its presentation, unpicking it was a mammoth task, which leads us into our final reason for failure, the straw that broke the camel's back.
Stakeholder buyin: The straw that broke the camel's back
Now this is a crucial one, and it is the reason why a lot of ‘Content Modeling’ projects that start off with the dream of achieving ‘Structured Content’ fail. It is, by its very nature, a job that involves the full attention of all stakeholders and all disciplines. And we all know how difficult that can be to get. You absolutely need to want it to succeed, but just one role can derail everything when you’re in the early stages and this needs careful attention. Why? Because it’s much easier in the short term to just ignore it, get back to what you know and think the problem will go away, or, which is quite often the case, think it just doesn’t apply to you.
It is also, in my experience, very hard to visualise what this might look like for people. The ‘I get the idea, but what does this mean for me and my job’ moment. You’re not just drawing a picture here, you are structuring a new world for them to access, distribute and manage their content, which is completely unfamiliar to everything they already know, and so a diagram just doesn’t cut it. Think of a well-organised filing system: it has a purpose, it links content, it makes content easier to find. But you wouldn’t necessarily draw out your filing system for someone. But, importantly, people can understand the concept of a filing system and imagine that in their mind’s eye. We’re not as fortunate with a content model. Yet.
This was the final issue with my first experience of content modeling. It was nearly impossible for us to communicate quickly what all of this would look like in practice for the business, and what that would mean for the stakeholders' respective jobs. Although all of the stakeholders could see the benefits, getting there was a murky path that involved considerable time and effort to achieve. In the end, the project was put on hold and the website took the familiar ‘page builder’ format that left sharing content between markets and platforms a distant memory. It’s been a mission of mine to solve these challenges ever since.
Structuring content: The Benefits
Fast forward a number of years from my first experience of content modeling, and I'm happy to say the industry has moved on a fair amount. A number of the issues we faced back then are more than solvable these days and the reasons to structure your content have multiplied. Most importantly though, the view of the industry has evolved. We don’t want to log into a million places to update our content anymore (though I’m not sure anyone ever did). Enterprises have now understood the purpose of separating presentation from the content in order to make this possible.
Here are a few of the big things that make structuring content a necessity:
Technology
We were once limited by the Monolithic CMS, but not anymore; thanks to the introduction to the headless CMS and its role within a composable architecture. As an industry, we’ve grown up. We’ve realised one tool can’t do everything, and we’ve also realised the risks involved in putting all of our eggs in one basket too.
We now have access to platforms that are built from the ground up, with the concept of ‘structured content’ built into their very core. There are no opinions of how the frontend should or could look, and the ability to push content in a standardised format to any platform, device, or country we choose. Structuring content has meant we can now get all of our systems talking to, and complementing, each other in the same language (this is our wow moment).
Distribution
The way we develop frontends (the presentation) has fundamentally changed. We can now take a decoupled, component first approach to developing apps and web platforms, that means the code can be shared across channels, devices and languages. Imagine a world where the same code base can power all of your apps and web properties (it's been here for a while).
Design systems are here to stay and our decoupled component libraries are making that possible. We can use the same component, restyled and rethemed in as many platforms as we like, and it can request data (content) from our shared single source of truth (our content lake). We’re not locked into the structure our CMS dictates anymore either, so now we can use the latest and greatest frameworks to develop and ship our frontends faster. And speed is always at the top of everyone’s wish list, right?
Scalability
As our businesses grow, so do the requirements for our content, so we need it to work harder for us. Structuring our content and separating it from the frontend allows us to be more agile as we scale. This means we can easily update the design or layout of our website or app without having to redo / reupload / recreate / reconfigure / republish all of our content. This means that lengthy and costly content migrations are a thing of the past. It also means we can streamline our content distribution process and optimise our content for each channel. Plus, we can ensure consistency in messaging and branding across all channels and teams resulting in increased engagement and conversions.
Artificial intelligence
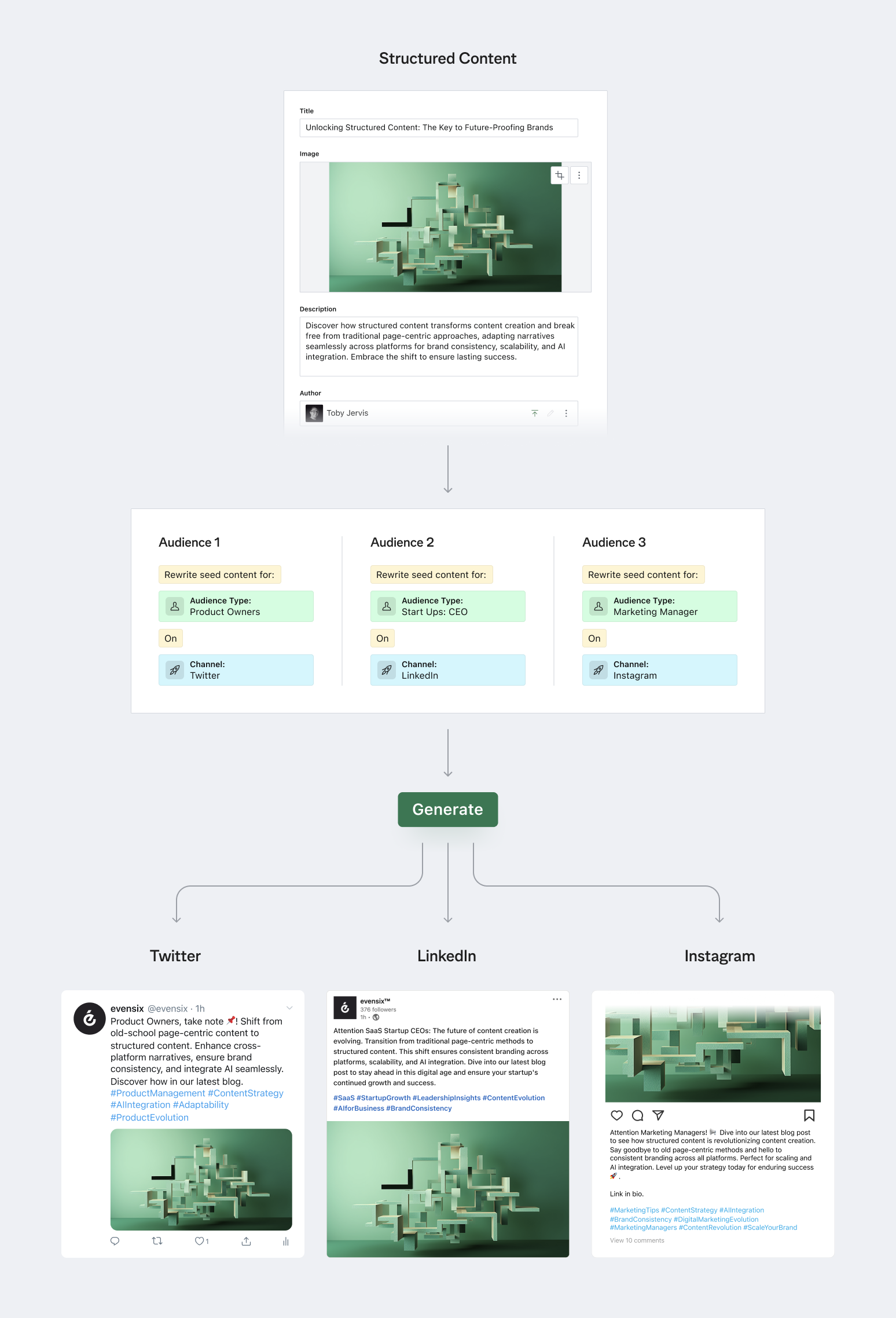
Now this is a big one. By structuring our content using a Semantic Content Model (a content model with semantic descriptions to inform meaning to our content) we can leverage a huge benefit. We can begin to describe our content, its purpose and context to machines. This means we can use LLMs (Large Language Models) to an amazing effect. We can use it as a tool that can help us to generate content, give us ideas, rewrite existing content to have a consistent brand message and voice, even translate it. Imagine you had one piece of content and three different audience.

What’s amazing is, you can even get AI to help you define your structured content. Those semantic descriptions we just mentioned? One of the longest tasks when creating the semantic content model is writing all the descriptions in a way that makes it easier for us humans to find and understand them. They’re vital, but because of the menial nature of the task, they often get left behind or are left half-finished. This is a perfect use of AI in this scenario where it can almost work alongside you and fill in any necessary gaps.
Content Modeling: The final hurdle
Now when it comes to creating a Content Model, we at evensix have been working hard on finding a better way to do it for years. It’s involved a lot of workshops, specialists and tools, and ultimately, it’s been a very collaborative task.
We initially found that documenting your content model as you go involved a mixture of spreadsheets, Miro boards, Figma screens, Slacks, emails and diagrams. But what if there was a tool that was purpose built for documenting and trialing your content model as it unfolds? What kind of a tool could give you a lens that makes your content model accessible to all of your stakeholders? Could it quickly create a real world example of what your content model looks like in practice and make everything much more clear for your stakeholders earlier?
Well, we usually start with a ‘How Might We’ statement and on this occasion, it was no different. We set ourselves a task and said ‘How might we create a tool that helps us to define and iterate on a content model easily and collaboratively?’
The tool to use was easy. Why not use a platform that believes like us in the power of structured content, a platform that leads the way in this space and a place where our content can eventually live too. You guessed it, we used Sanity.io.
We’ve been building a virtual schema generator inside of Sanity Studio to help us to define, review, approve and update our content models quickly and collaboratively. We then created a desk view to quickly show what that means to our respective stakeholders. In this post, we’re not going to give away our trade secrets (just yet) of what that really looks like and how it works, but the good news is, we’re going to be creating a series of posts where we’ll do just that. But, for now, we would like to show you what happened when we turbocharged (a simplified version) with a bit of AI.
Providing examples of your content model to get stakeholder buyin early is very important, and now we can do it in less than a minute, even on a briefing call. No more staring at a blank Miro board or spreadsheet. Have a look and let us know what you think...
I for one can tell you, I wish I had this when I first discovered content modeling and the idea of structured content.

